At Oracle, I worked for the Construction and Engineering Global Business Unit as a UX Design Intern for over a year. I worked primarily with Oracle’s Primavera construction software, including their best-selling product, P6 software, used by Oracle clients such as NASA, IKEA, Tesla and Walt Disney.
As a UX Design Intern, I led usability testing for software including P6, Textura and Prime Projects. I also redesigned Primavera Analytics, the data management software for all of Oracle’s construction software products. My responsibilities also included icon design for these software products.
Click the links below to find out more about specific projects I worked on while at Oracle:
Usability Testing — I was made head of usability testing for our unit at Oracle. The Usability Testing page describes my responsibilities in that position.
Primavera Analytics — I redesigned this data management software. The Primavera Analytics page describes my responsibilities during this project.
Mobile App Promotion Page — I designed the Apple App Store icons for each of of our mobile applications. Check out the Mobile App Promotion page to see samples of my work and learn about my work in this area.
Icon Design — I was responsible for designing and researching icons for our unit’s products. Check out the Icon Design page to see samples of my work.






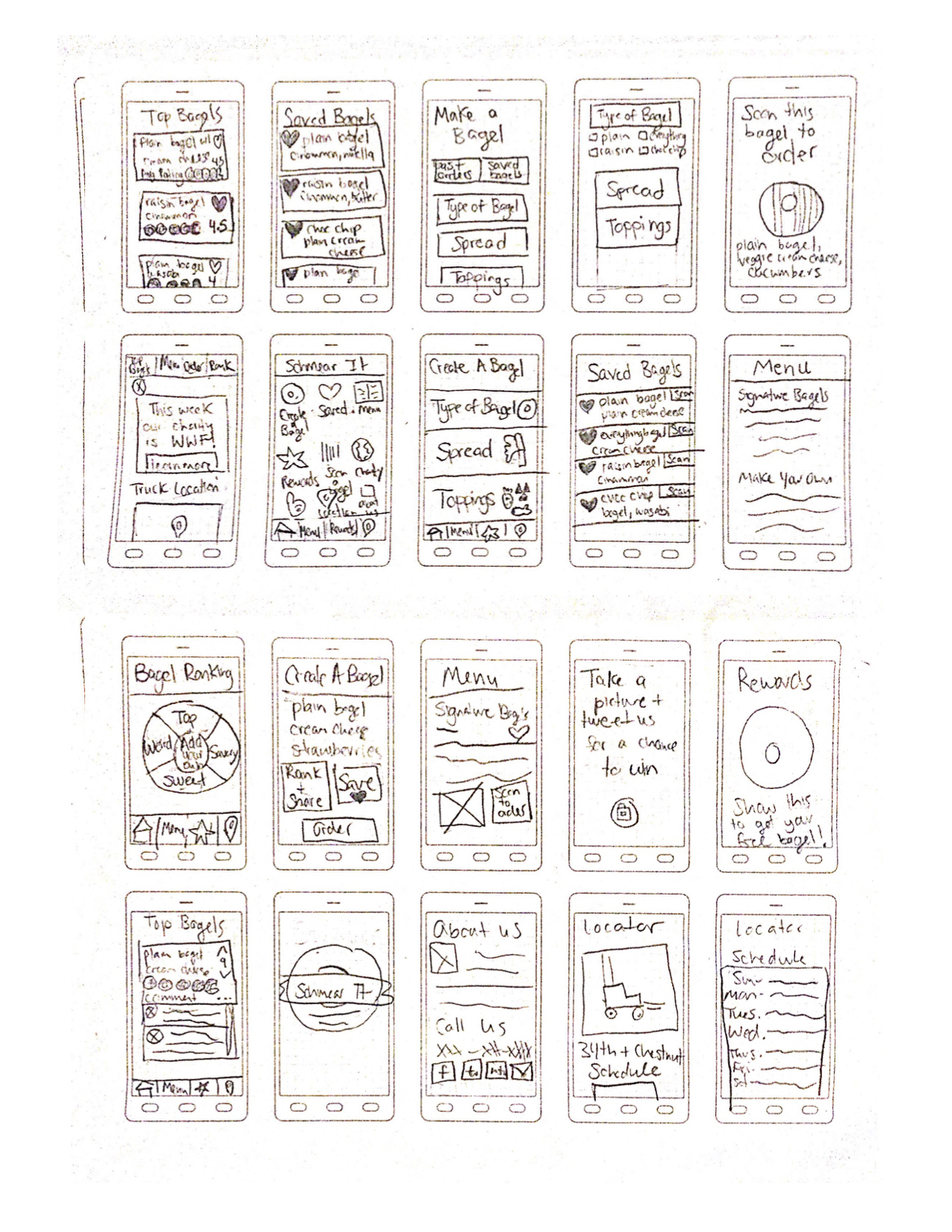
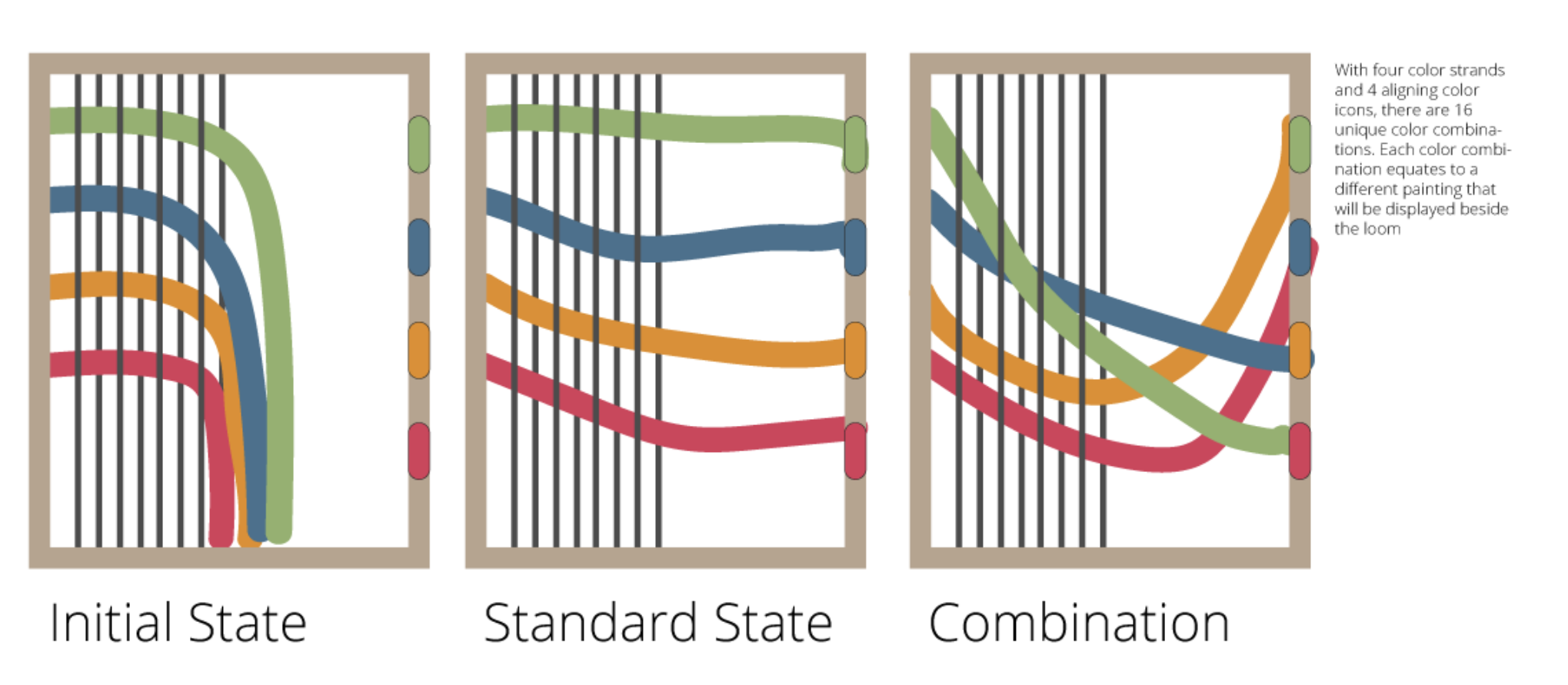
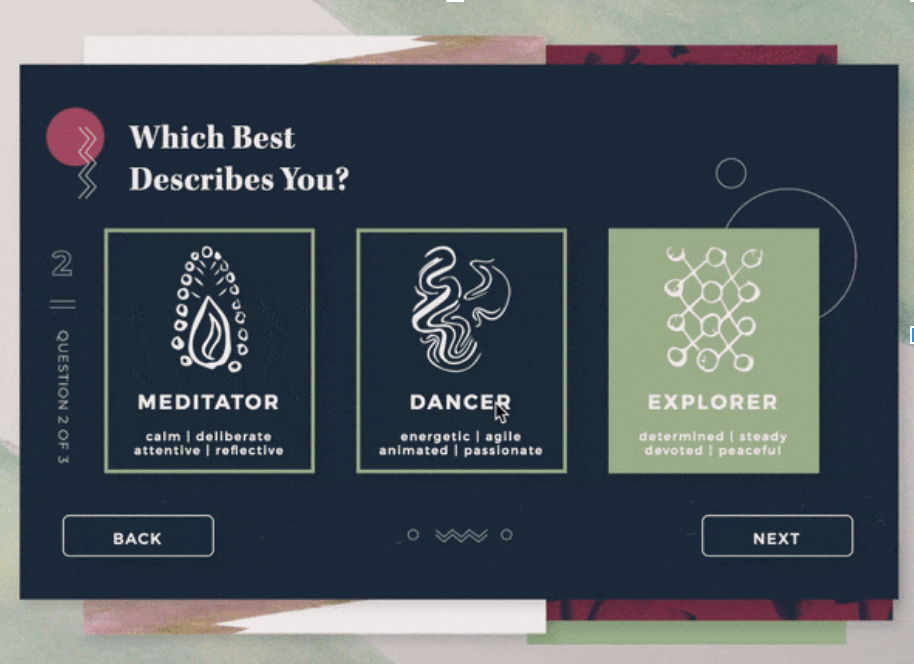
 Because we could not use the actual exhibit space for testing, we had to create prototypes to represent these interactions and to use for early user feedback. Here is one of our first mid-fidelity designs of our gallery interaction.
Because we could not use the actual exhibit space for testing, we had to create prototypes to represent these interactions and to use for early user feedback. Here is one of our first mid-fidelity designs of our gallery interaction.













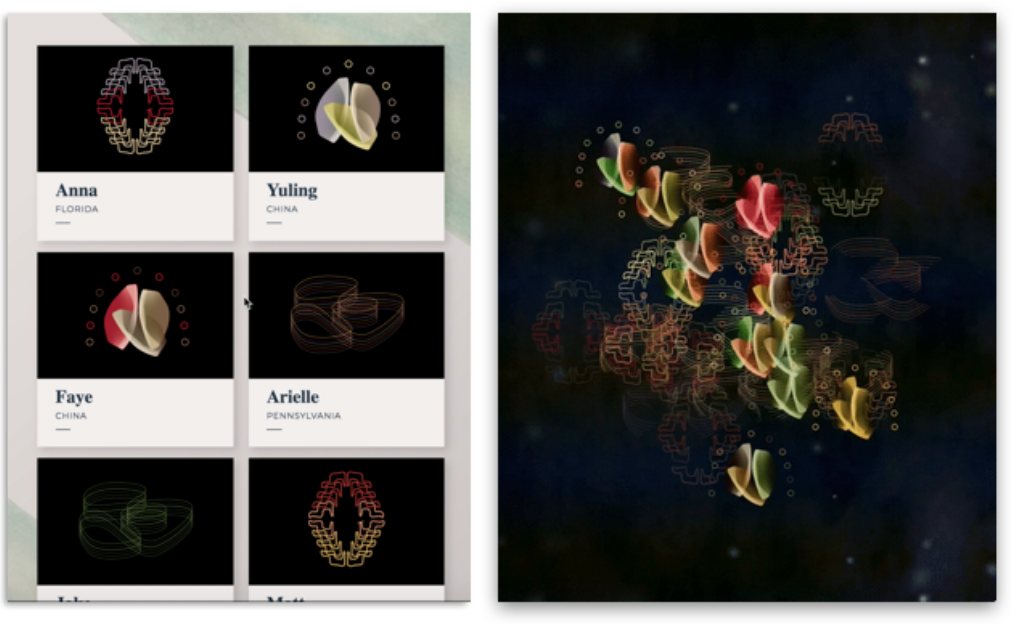
 Overall, Coalescence was a huge success as we had over 200 visitors come to see our show during the two hours it was open.
Overall, Coalescence was a huge success as we had over 200 visitors come to see our show during the two hours it was open.