To fulfill Drexel’s undergraduate degree requirements, I worked with eight other students on a senior year capstone project in which we created an interactive pop-up exhibit, housed in the University’s Pearlstein Gallery. Our exhibit, named Coalescence, highlighted the work of two Philadelphia minority creators, Ange Branca and Lendeh Sherman. Ange Branca owns an award-winning Malaysian restaurant called Sate Kampar in Philadelphia. Lendeh Sherman is fine arts artist creating art using many different mediums from textiles to light painting. Coalescence took visitors through experimental technology and experiences, showcasing the lives and artistry of the featured creators.
With 4 different interactions using web technologies (NFC chips, iPad web applications, Leap Motion, and a 60 inch multi-touch screen) and a user-centered design process we created an engaging experience for visitors to immerse themselves in the artists’ creations and their cultures.
Process
Building apps and websites is part of the curriculum of the Digital Media department, but our team wanted to create something that used those skills in a completely new environment. So we decided to create an interactive exhibit with a positive and informative message.
We wanted to cover an impactful topic, so we decided to focus on immigration in Philadelphia as a whole. We then realized that instead of just using numbers and charts to illustrate immigration, we could tell the stories of immigrants and the inspiring gifts that they bring to our community, using digital media. We were then introduced, through another professor, to our two creators, Ange and Lendeh, who shared their inspiring stories with us.
After meeting with these artists we started working on the different interactions we wanted to use to showcase their work and engage our visitors. We settled on four different interactive technologies to show each of the artists’ creations. Once these were decided upon, we researched the technologies, exhibit designs, and the artists’ backgrounds and cultures.
Research
Exhibit Design Research
Since we had never built an exhibit before, we needed to research exhibit design and get advice from people in the industry. We met with Night Kitchen Interactive, a Philadelphia company that specializes in exhibit design, and told them about our ideas. They helped us refine our interactions and taught us different techniques they use when building exhibits.
Personas
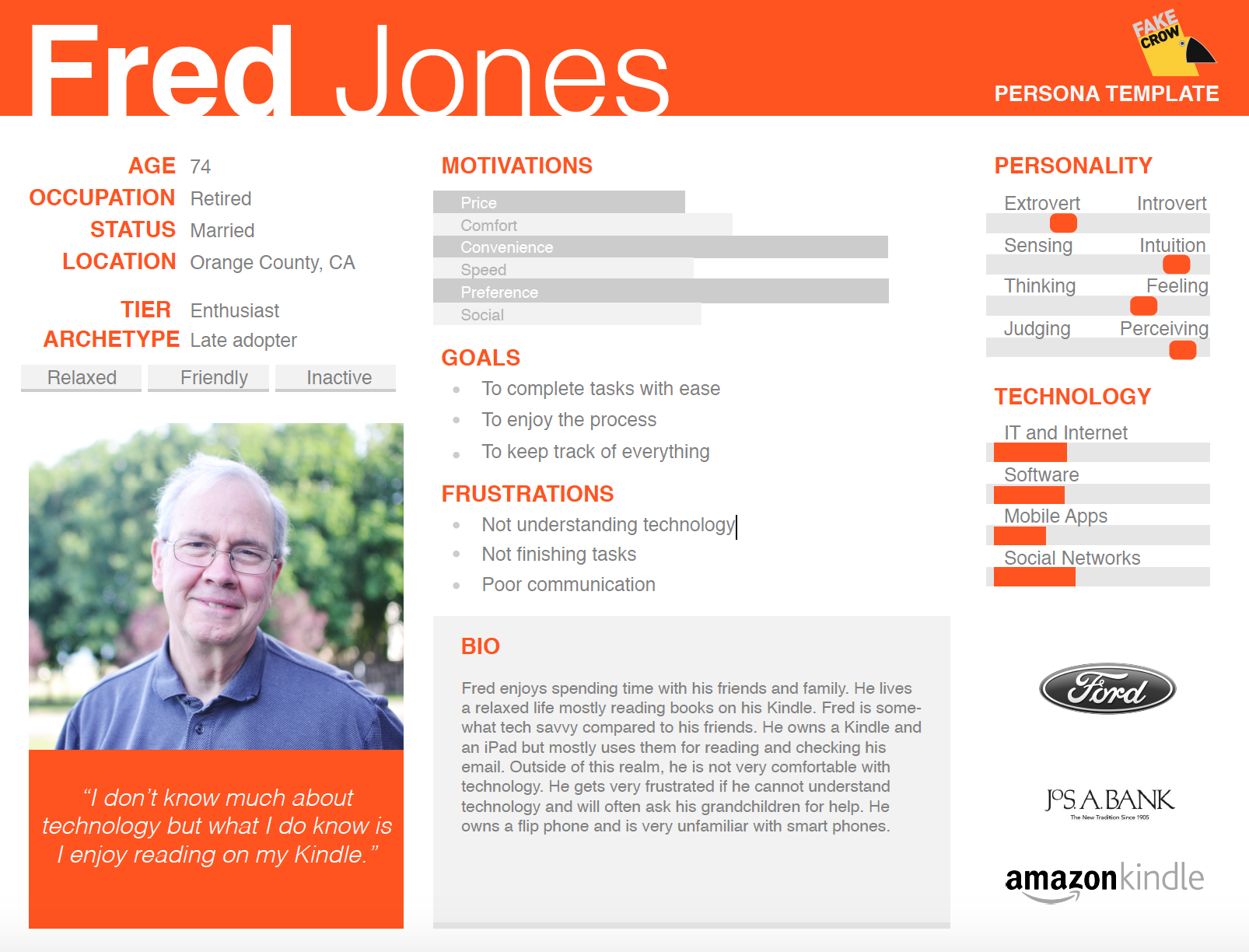
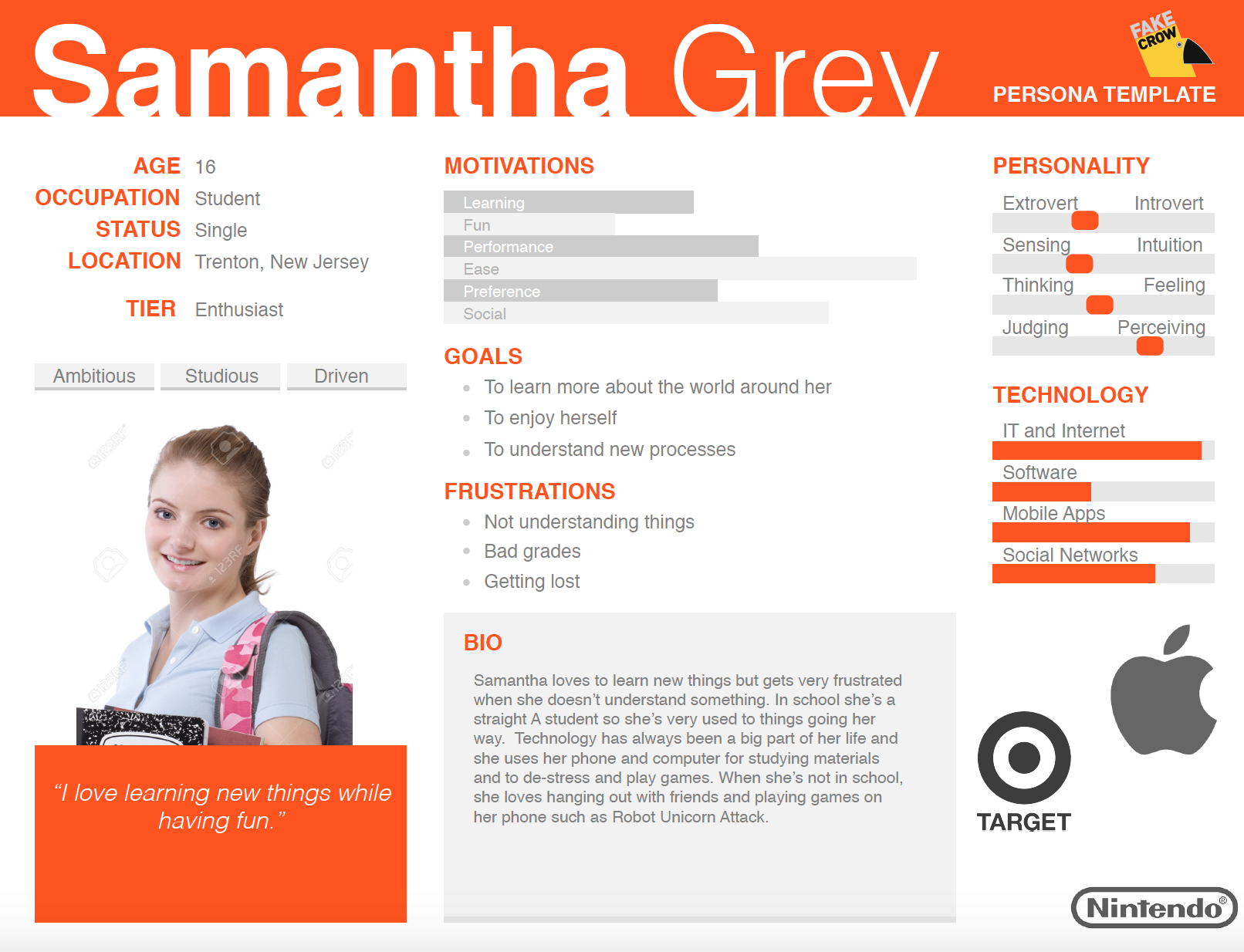
After meeting with Night Kitchen, we conducted user research and defined the types of visitors who may want to visit our exhibit. We wanted our interactions to be intuitive to any type of user who may visit and we realized that we would be getting a wide range of different visitors.
These are personas of potential visitors to the exhibit:
User Journeys
We also developed user journeys, which were especially crucial for this project. These helped us define the types of paths a visitor may take when entering the exhibit, and the kinds of emotions they may feel interacting with each section. This information helped us to evaluate the types of messages Coalescence may be sending to our visitors.

Design
Style Guides

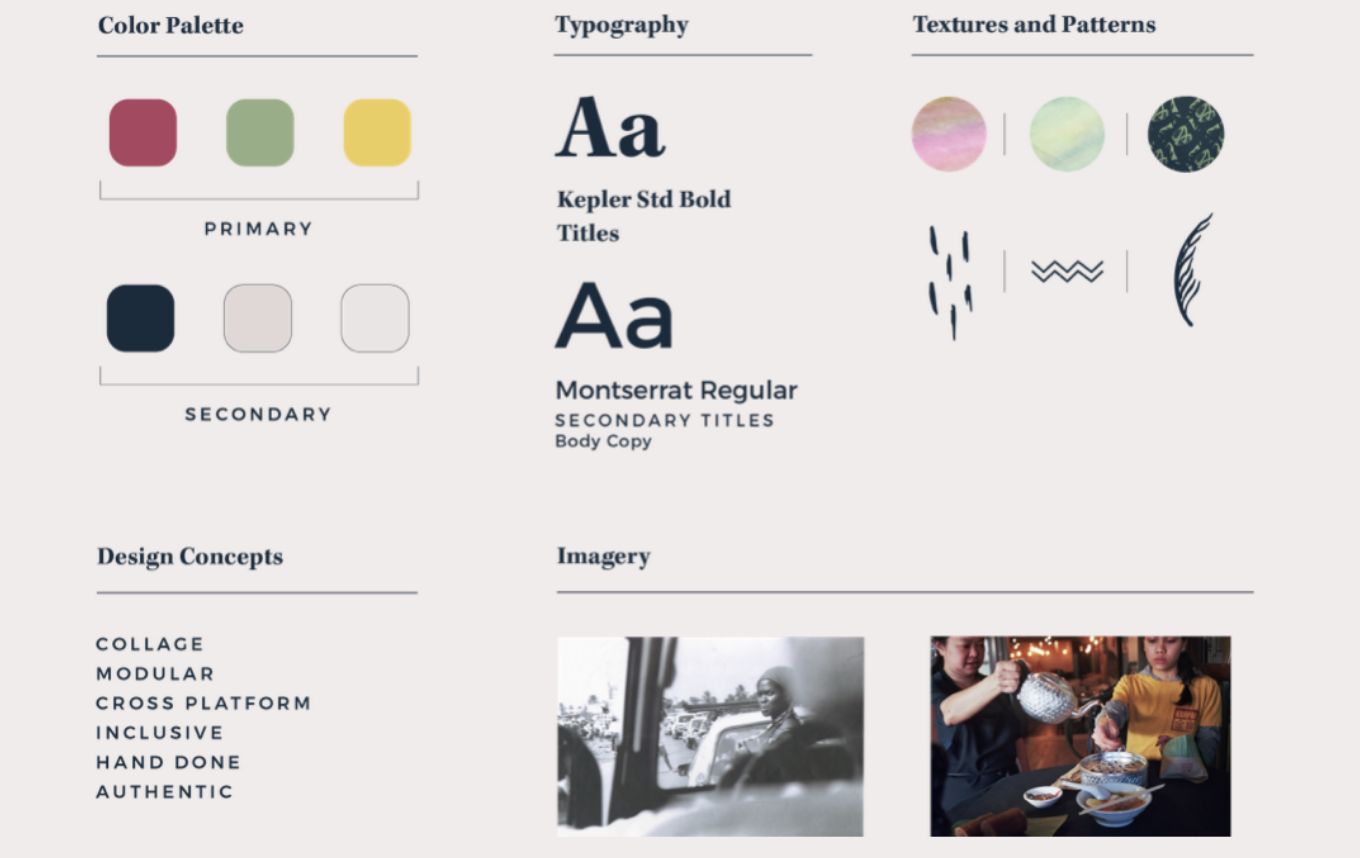
After learning about our artists’ backgrounds we defined a color palette that represented colors from both of their cultures. This style guide was set early on to make sure that all of our designs felt unified and representative of the artists.
Wireframing
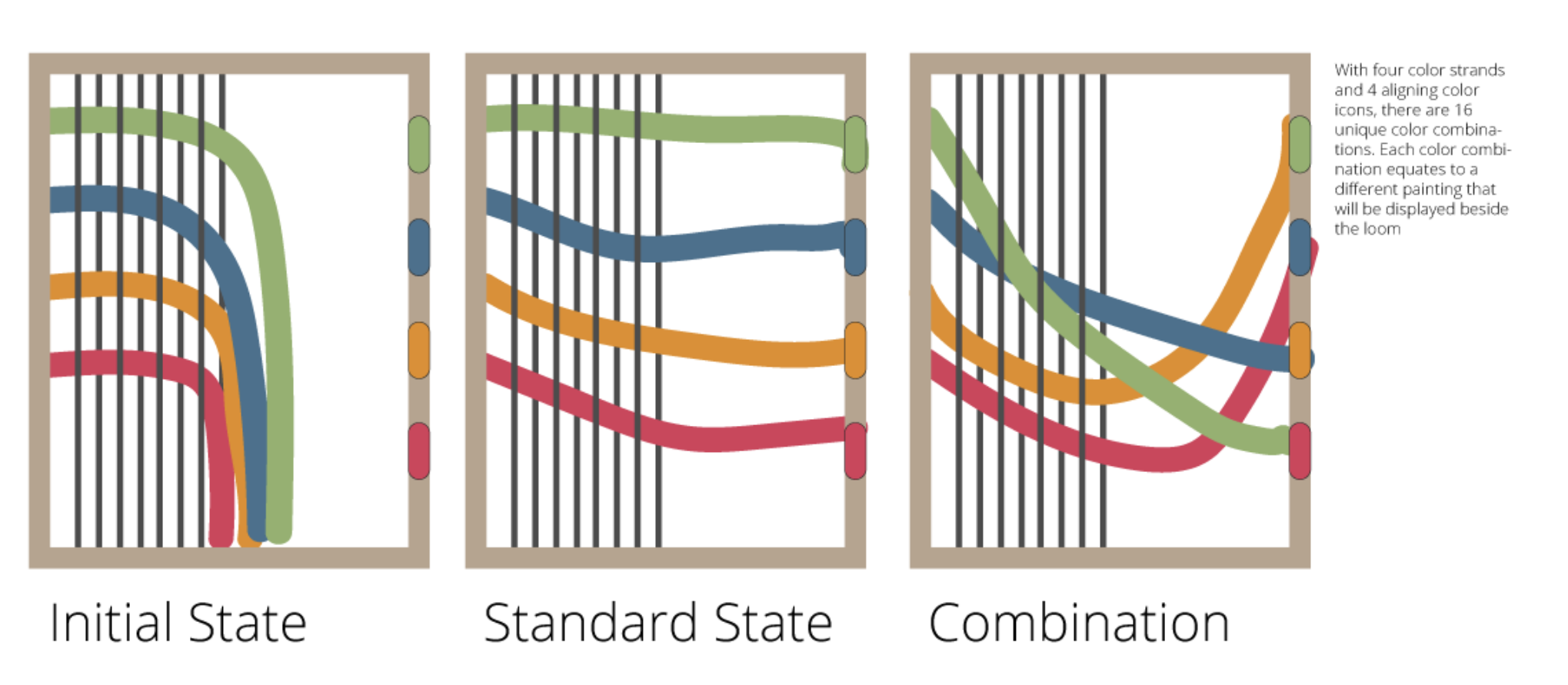
This is a wireframe of the physical loom structure displayed in the exhibit. We created wireframes for all four of our interactions to layout the experiences. Here is an example of our interactive loom wireframe.
Mockups & Prototypes
 Because we could not use the actual exhibit space for testing, we had to create prototypes to represent these interactions and to use for early user feedback. Here is one of our first mid-fidelity designs of our gallery interaction.
Because we could not use the actual exhibit space for testing, we had to create prototypes to represent these interactions and to use for early user feedback. Here is one of our first mid-fidelity designs of our gallery interaction.
Test
Over the course of nine months, we conducted over 100 usability tests on all of our exhibit interactions, which we believe is what made our designs so user-centric. Here are some photos from these tests. Along with these tests we wrote analyses after each session which helped us evaluate any must fix items.



Build
Our final results required a lot of building, including a 6-foot tall loom and structures built using IKEA tables. We made sure to assemble all the pieces of art in a user-friendly way that allowed users to view the materials closely and even touch some of the pieces.
Results
Here are the final interactions in the exhibit being used on the day of the show!
The gallery showed visitors the backgrounds of Ange and Len by using a multi-touch screen. Two visitors simultaneously dragged over each photo of theirs to learn more about their history.
The digital mural used gesture-control technology by Leap Motion, which allowed users to select food carts by waving their hand over the different carts representing different traditional Malaysian dishes/drinks, such as Nasi Lemak, Sate, and Kopi. Once the food cart was selected, visitors watched videos of these dishes being made.
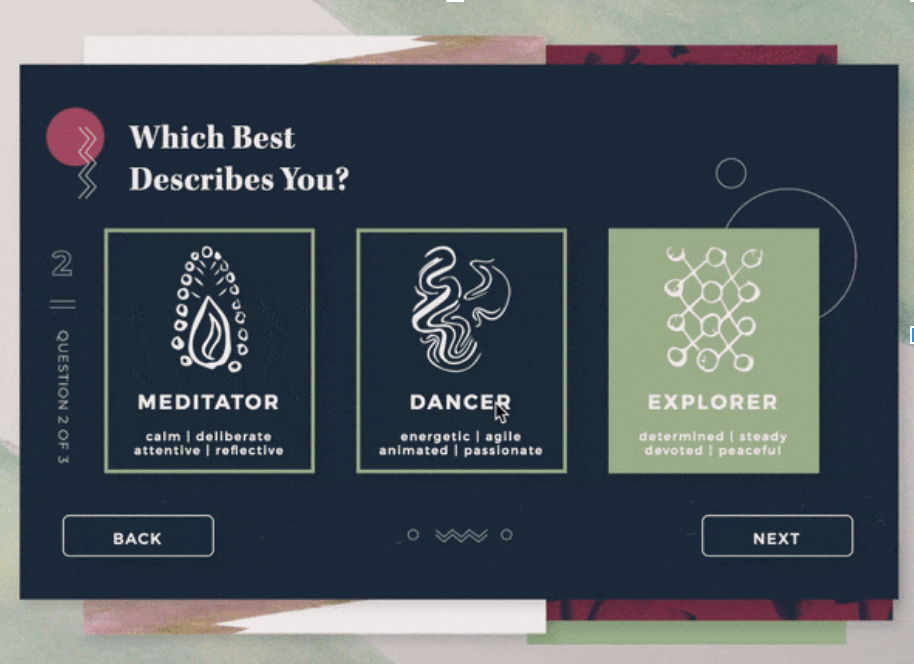
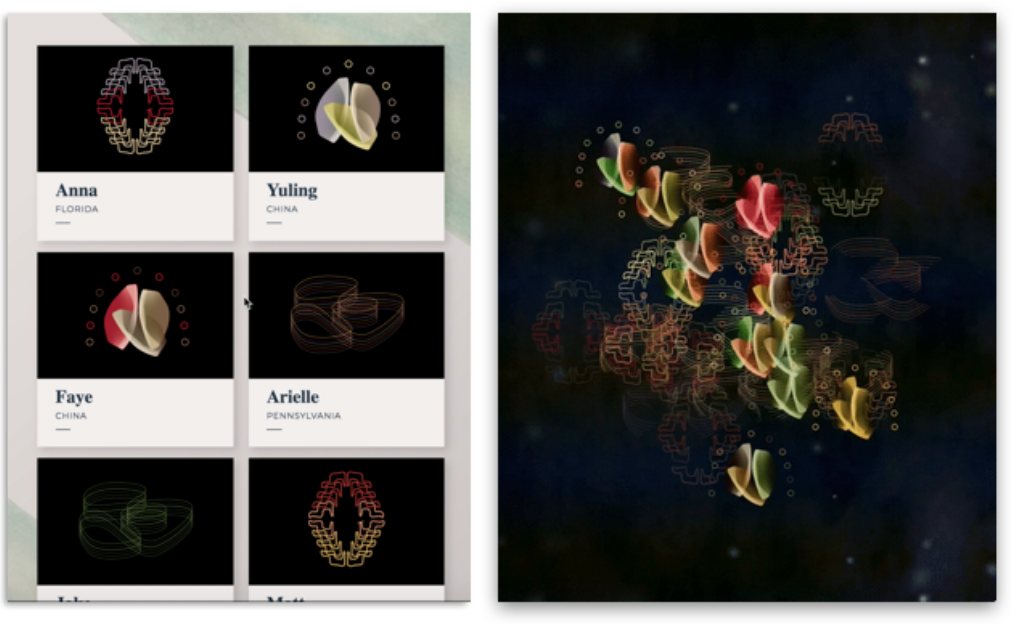
The energy table allowed users to leave their own personal mark on the exhibit. Visitors were asked a few questions about themselves such as what spices they enjoy, which allowed them to create a personalized energy form. The energy form was then added to the collective projected energy wall symbolizing that when we all come together we can create something beautiful.
The Loom used NFC technology, which are chips that were placed inside each strand and detect when a connection is made. The loom was built for users to participate in the textile creation process while exploring Len’s paintings. By connecting the four physical strands to NFC readers, visitors would see one of 24 paintings created by Len.
 Overall, Coalescence was a huge success as we had over 200 visitors come to see our show during the two hours it was open.
Overall, Coalescence was a huge success as we had over 200 visitors come to see our show during the two hours it was open.
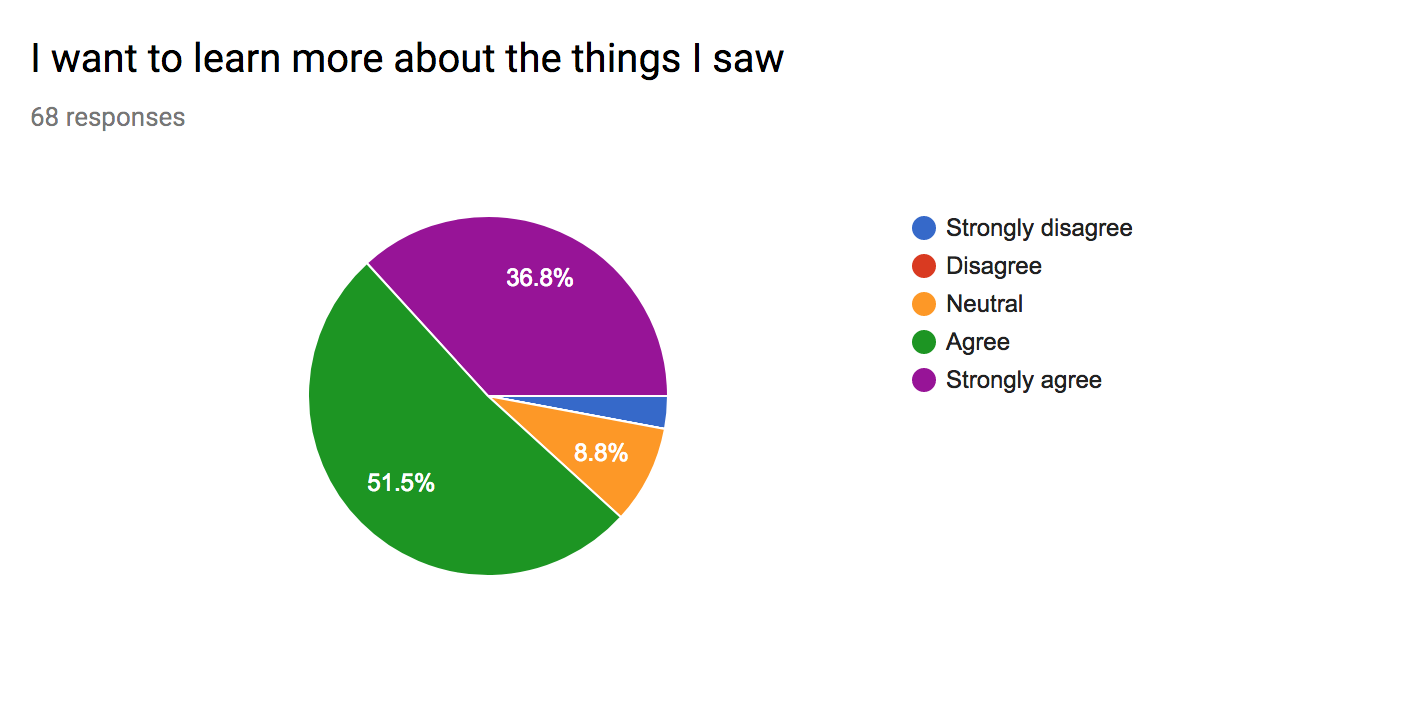
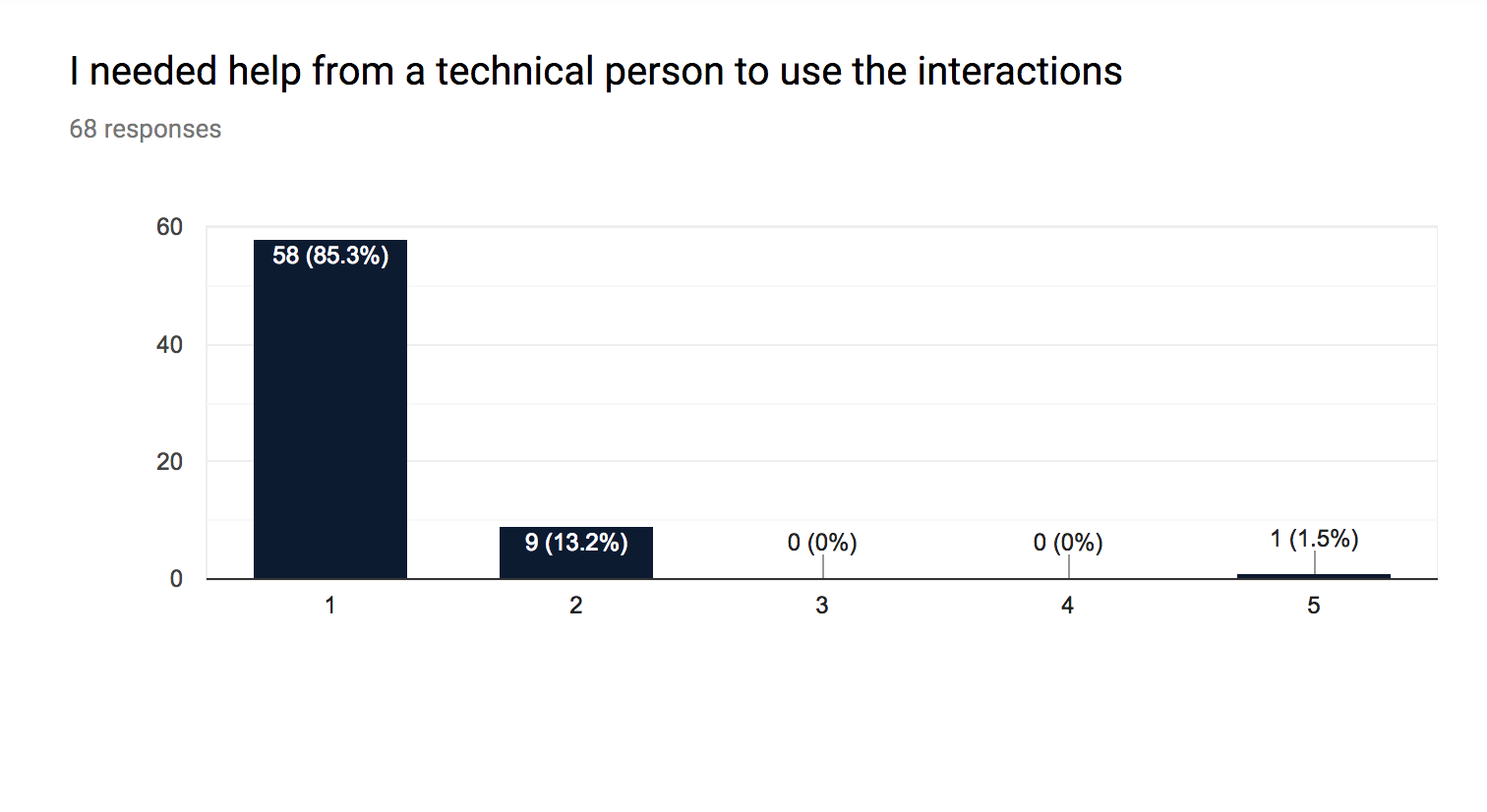
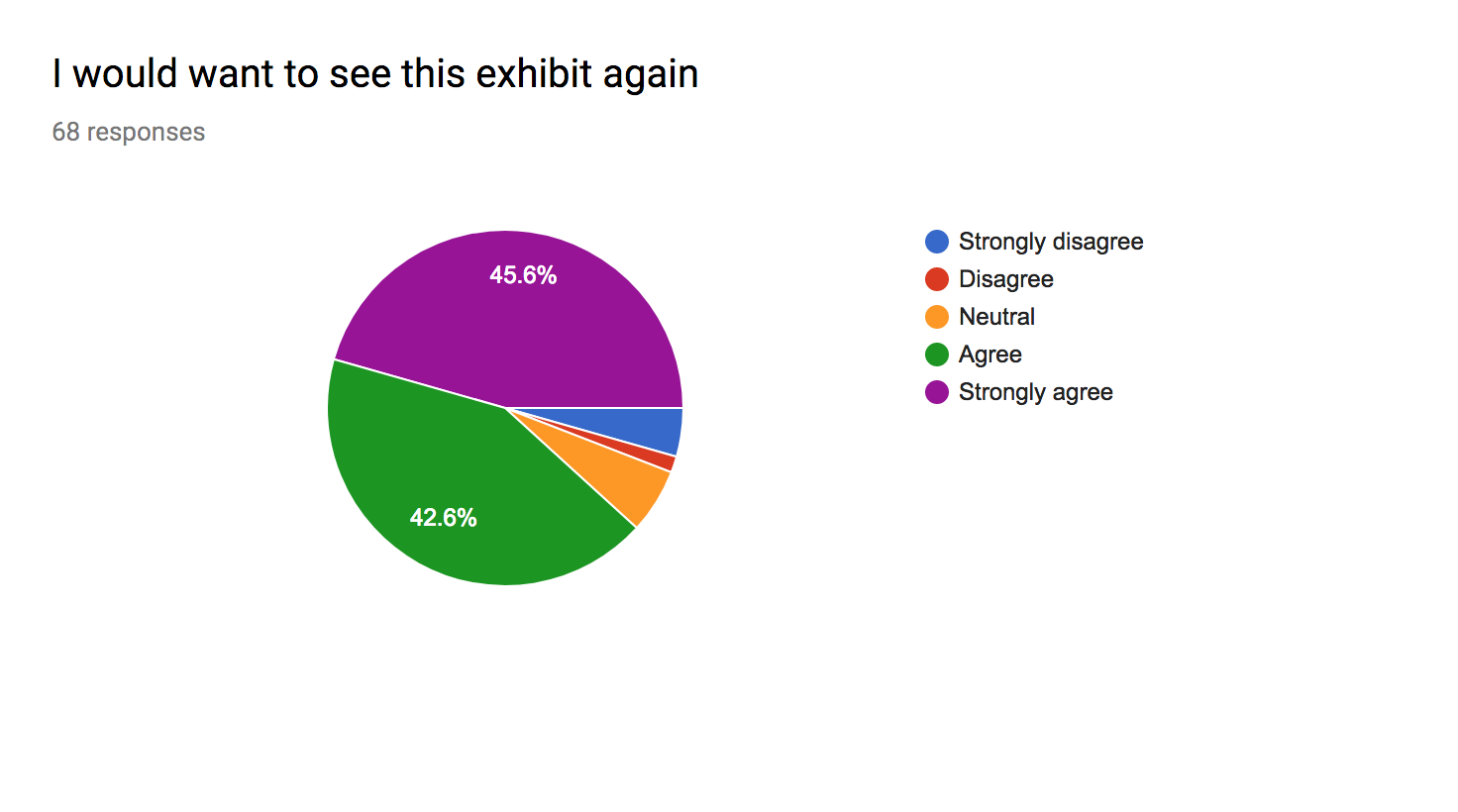
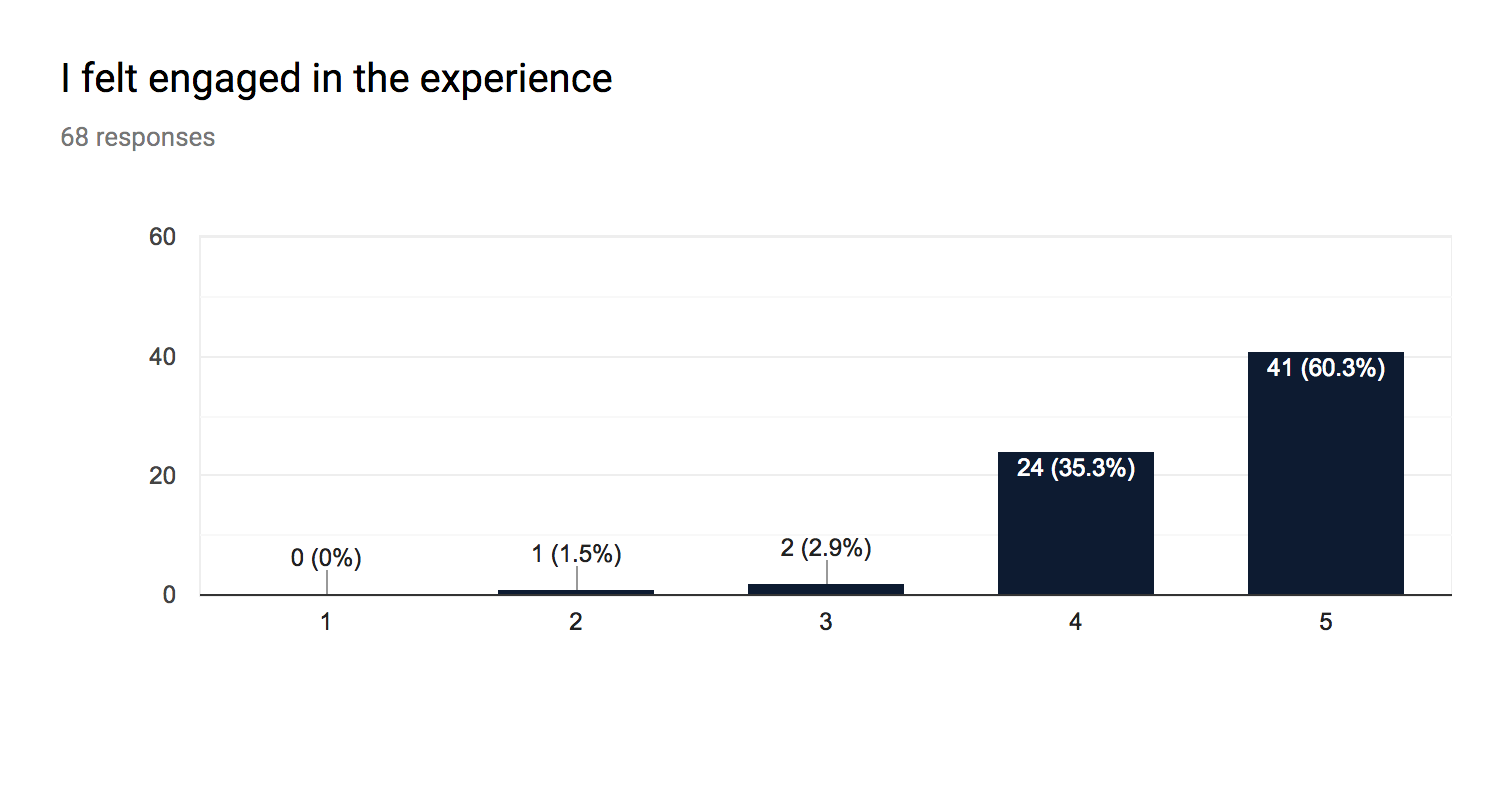
We set up a survey table at the exit where visitors could share their final thoughts on the exhibit. We asked visitors to rate how easy the interactions and exhibit were to navigate. The survey results showed that most users found the exhibit easy to navigate and the interactions intuitive to use. Many visitors said that they would like to return to our exhibit in the future.
Here are survey results used for an evaluation of the success of our exhibit.




Here are some other user reactions
“I also really appreciate how much every aspect of the exhibit, down to the backdrop of the descriptions and the plants on the wall, was stylized and designed. This exhibit was unlike anything I’ve experienced before, and I hope to be able to see it again somewhere.”
“It’s incredibly well executed and unified. The amount of thought put into this shows. It beautifully tells the stories of the women this exhibit centered on.
“Fun, well integrated design and technology, thought provoking while simple enough to engage”
Reflection
This was the most rewarding, but also most challenging project of my college career. Figuring out how to design intuitively for a physical exhibit space while not being able to test in the actual space was quite challenging. I learned so much about exhibit design from this project and being able to apply my UX knowledge in new ways taught me so much more about the variability of UX design. Here are three things I learned from this experience:
- Testing the physical space and setup of an exhibit is just as important as testing the digital pieces.
- Getting user feedback early on, even on just ideas, helps greatly. You don’t want to start building something only to realize it falls flat.
- Always ask your visitors the message they took away at the end of the exhibit. Different positive reactions are good but you also don’t want information to be misinterpreted.
I’m so happy and proud that Coalescence was such a success and I would love to be a part of a project like this again in the future.